Transform common web development project ideas into unique ones
Add Your Creative Touch to a Regular Web Project, Make it Stand Out, and Boost Your Resume in the Crowd.
Table of contents
Introduction
Hello developers, hope you're all doing great. I've noticed a common challenge among many aspiring developers – the quest for unique project ideas to apply their programming skills. Beginners often find themselves at a crossroads, having learned the fundamental concepts and tools but struggling to find truly distinctive project ideas.
The internet is flooded with project ideas, but most of them are similar, done, and redone by countless developers. You search online, and every "best React.js project ideas" list gives you déjà vu.
It's like, "Come on, give me something different!"
Now, imagine this scenario: Hundreds of developers undertake the same project. How do you stand out? How do you showcase your unique abilities? How do you show that you've got that special sauce, that secret ingredient?
Well, it's not about reinventing the wheel every time. Sometimes, it's the little tweaks that turn something ordinary into something extraordinary. Not every project needs to be groundbreaking; sometimes, the magic is in the refinement and personal touch you bring to the table.
The trick is in taking a project and making it uniquely yours. You don't have to reinvent the wheel with every project. Sometimes, the real magic happens when you put your own spin on something familiar. it's about taking a common project and putting your own spin on it, making it uniquely yours.
Recruiters understand this reality. They don't expect every candidate to present an entirely unique project. What they look for is the ability to innovate, to turn something common into something special. Demonstrating your knack for improvement and creativity on a familiar project is equally valuable.
So, let's explore how you can transform a simple and ubiquitous project into something truly unique. And to keep it real, we're going to do this with a classic: the Tic Tac Toe game.
Note: Before we dive in, I want to make something crystal clear. I'm not here to walk you through the code. What I am going to do is share some feature ideas that can turn a simple Tic Tac Toe into something totally unique. The goal is for you to take these ideas and apply them to other projects as well.
While my primary focus in this article is on frontend development, it's important to note that these techniques can be adapted for backend projects as well.
Basic features
To make the article more interesting and inspiring I have already made a version of tic tac toe using react and react router dom.
let me spill the beans on the secret sauce that turned my Tic Tac Toe from ordinary to extraordinary.
A Game of Choices: More Tiles, More Fun!
Feature Description: I added a feature that lets players pick how big they want their Tic Tac Toe playground to be. You know, Tic Tac Toe is usually on a 3x3 grid. Well, not anymore!
Now, you can choose to play on a classic 3x3 board, spice things up with a 4x4 challenge, or go all-in for a brain-bending 5x5 experience. It's like choosing your adventure but in Tic Tac Toe land.
More tiles, more fun – you're in control!
What You'll Learn: By adding this feature, you'll learn how to organize your React app with reusable parts, making it easier to manage. You'll also get the hang of showing different things based on user choices, like changing the board size. It's like learning to adjust parts of your app depending on what the user picks or the app's current situation.
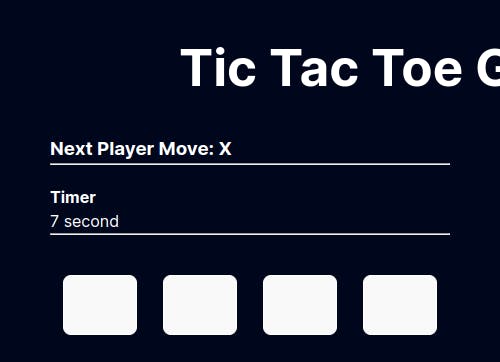
The 10-Second Countdown! Feature Description:
Quick Decision Time: You're playing your move, but here's the catch – you only have 10 seconds! It's like a little race against the clock in your Tic Tac Toe adventure. Feel the excitement, make your move before the countdown hits zero, and all's good.
But here's the twist – if you take too long, your move gets tossed into a random spot. It's like a speedy game of Tic Tac Toe with a time limit – can you beat the clock? 🕐💨
What You'll Learn: Adding this feature will teach you how to manage asynchronous operations. You'll be working with the
setTimeoutmethod, and it's crucial to handle it carefully to avoid memory leaks. This hands-on experience will enhance your grasp ofasynchronous code,event loops,stacks, and more.
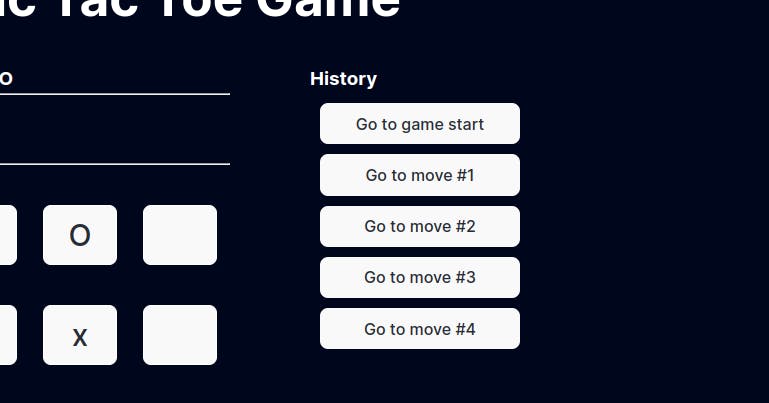
Rewind and Replay! History Feature:
Feature Description: With the History Feature, you can look back at every move you've made, go back to any point you want, and redo your moves. It's like having a magical time machine in your Tic Tac Toe game. But, a heads up – if you decide to change things up, anything after that point is wiped out. So, choose your moves wisely and have fun exploring your game journey!

What You'll Learn: Implementing this feature provides hands-on experience with manipulating arrays and objects more effectively. You'll dive into using advanced array and object methods, gaining valuable insights for real-world applications.
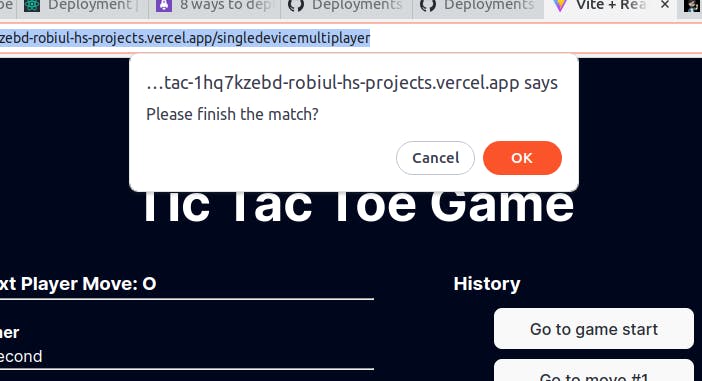
Prevent Page Leave: No Escape Until Victory!
Feature Description: Here's the deal with Prevent Page Leave: Imagine you're in the middle of an epic game, and suddenly you think about leaving the page. Well, not so fast! This feature throws up a popup that says, "Hold up! Are you sure you want to leave this awesome game?" You've got two choices: finish the game like a champ or leave the page by selecting exit.

What You'll Learn: This feature, though seemingly straightforward, is a unique and intriguing aspect of web development. While it may appear easy to implement, tackling it within a single-page application adds a layer of complexity. The process of implementing this feature provides an in-depth understanding of the nuances involved in single-page application development.
There are many small things on the project but I have highlighted only the most important and unique ones.
here are the project live links
Advanced features
There are so many features that can be implemented in this project let's have a look at them:
Sound Effects: Adding a Sonic Touch!
Feature Description: Let's talk about adding some fun noises to your Tic Tac Toe game – we call these "Sound Effects". Imagine every time you put an X or an O on the board, there's a little sound. Win the game? Cue a victory cheer! It's all about making your game not just something you see but something you hear too.
What You'll Learn: By adding this feature, you'll gain hands-on experience with the browser's audio API, enhancing your skills in working with various built-in browser APIs.
Interactive Animations: Bringing the Board to Life!
Feature Description: Now, instead of just placing Xs and Os on the board like usual, think about making your Tic Tac Toe board a bit more lively. You can do it with something called "Interactive Animations."
Here's a simple idea: When someone makes a move, instead of just putting their X or O on the board, you can make it do a little spin or a jump. It's all about adding a touch of fun to each move.
There are easy-to-use tools and libraries out there that can help your game pieces come to life with just a few lines of code. It's like giving your game a playful vibe! 🕺💃✨What You'll Learn: By implementing interactive animations in your project, you'll gain hands-on experience with various tools and animation libraries. This endeavor will not only enhance your creativity but also encourage innovative thinking, forcing you to create visually appealing elements.
Different Types of Play: Mix It Up!
Feature Description: Right now, your app is set up for two players on one device. But think about this – what if players could play in different ways:
Play Against the Computer Alone: Ever thought about challenging the computer all by yourself? It's like having your private game.
Battle Friends Online: Now, imagine playing with friends online, no matter where they are. It's like having a game night without being in the same room.
So, your game isn't just for two players anymore. You can play solo against the computer or have a virtual match with friends. Cool, right?
What You'll Learn: This feature provides an opportunity to delve into real-time data and the application of tools like web socket, especially when implementing the functionality for playing with friends online. Additionally, you'll explore the intricacies of Tic Tac Toe algorithms as you implement AI for playing against the computer.
Leveraging available npm packages will equip you with the necessary resources for feature implementation, enhancing your understanding of algorithms and how to integrate them seamlessly into your own projects.
User Authentication: Personalizing the Experience!
Feature Description: Let's make your Tic Tac Toe game a bit more personal.
Here's what User Authentication mean:
User Registration: Think of it like creating your own spot in the game. Pick a username and password to have your unique space.
Login: Once you're registered, use your chosen details to enter the game. It's like unlocking the door to your special gaming area.
What You'll Learn: Incorporating authentication into the project provides you with the opportunity to engage in full-stack development. You'll dive into backend and database operations to implement the necessary APIs. Integrating these components with the front end offers valuable experience in creating a full-stack project.
And here's the bonus: This feature opens up lots of possibilities. We can now keep track of users for a long time in our system, recognizing them each time they play. This gives us the power to add cool features like a point table and much more! This journey serves as a stepping stone for beginner programmers aspiring to become proficient full-stack developers.
Scoreboard Galore: Track and Brag!
Feature Description: Let's step up our app game by introducing the Scorecard feature! let's add a Scoreboard! This Scoreboard will have:
The number of wins users have notched up.
The count of losses the user bravely faced.
A record of all the matches the user played.
Track of who your opponent was in each match!
What You'll Learn: By incorporating this feature, you'll have the chance to apply your problem-solving skills to a real-life project. It goes beyond mere syntax memorization; it's a demonstration of your problem-solving abilities. Working with data structures like arrays, objects, and their associated methods, this feature explores the logical aspects, demanding thoughtful solutions. It serves as proof of your adeptness in overcoming challenges and implementing effective solutions.
Chat System: Connect Beyond the Board!
Feature Description: Let's infuse a social touch into our app! Enhance its engagement and features by incorporating a chat system. This allows users to participate in live chats while fully immersed in the game.
What You'll Learn: Implementing this feature isn't just about coding; it's a journey that enhances your development skills. You'll dive into real-time communication protocols, understand user experience nuances, and master the art of creating engaging in-app communities.
The recruiter, upon seeing this, will be impressed not only by your technical prowess but also by your ability to create immersive and socially connected applications, showcasing a well-rounded skill set.
These features we've explored are merely the tip of the iceberg. The possibilities are boundless, transforming your Tic Tac Toe from a mere game into a complete experience. I didn't have the time to add these features myself, but you can explore them in your version. And hey, if you want to contribute to mine, you're more than welcome!
Check out the source code 🚀🎮✨
Conclusion
After exploring the insights in this article, I trust you've gained a clear understanding of how to transform an ordinary project into something truly unique. We used Tic Tac Toe as our canvas, but guess what? You can sprinkle these magic tricks on any project.
Remember, your coding journey is not just about syntax and frameworks; it's about injecting your creativity to make every project uniquely yours.
So, whether you're developing a game, a website, or a mobile app, seize the opportunity to innovate and leave your distinctive mark. Now, armed with these tricks, go ahead, infuse your projects with creativity, and watch them soar to new heights! 🚀💻✨